Make Squarespace page layouts without @&**! swearing
Handy tips & tricks for using the drag & drop LayoutEngine
Learn how to make Squarespace page layouts the easy way... BEFORE you punch your computer!
Do your content blocks end up in weird places? Do you end up with crazy columns, and feel out of control? Before you throw your @&***! computer out the %£$** window, check out my top tips & tricks to make creating layouts with the Squarespace LayoutEngine easy.
Sometimes dragging & dropping with the Squarespace page editor tool isn't as straightforward as it seems. So, I've made a series of short videos to show you the fundamentals of how the Squarespace LayoutEngine works, how to avoid some common mistakes, some secret tricks that will save you time and frustration, and my super cool tips to create complex page layouts without swearing like a sailor.
First, find out what the heck a 12-column grid is and why you should care, and what makes those darned text blocks so annoying:
Squarespace layout tips:
Part 1 of 4 - Fundamentals
Next, learn the easiest way to practice your dragging and dropping, and some useful info about image blocks:
Squarespace layout tips:
Part 2 of 4 - Dragging Blocks Around
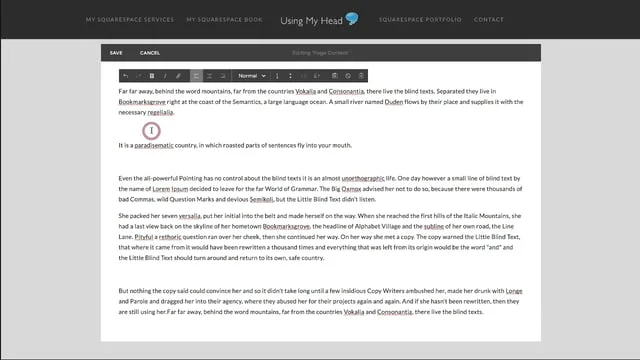
Now it's time to tackle those pesky text blocks, and learn how to make them 78x less annoying with some simple tricks:
Squarespace layout tips:
Part 3 of 4 - Working with Text
Last but not least, it's time to find out how spacers and lines can quickly become your best friends:
Squarespace layout tips:
Part 4 of 4 - Using Placeholders
Hope you find these tips helpful.
If you're struggling with Squarespace and you'd like a summary of all my best tips and how-tos in one place, my Squarespace book is for you:
I've also created a Squarespace help website to accompany the book, so head over to www.square-help.com for even more tips, demos and examples of how the different functions of Squarespace work on a real website.