Should I upgrade my website to Squarespace 7.1?
Squarespace 7.0 to 7.1 migration - when to do it?
Wondering if it’s worth the time, hassle and learning curve to upgrade your Squarespace website? I’ve got the answers.
If your website was built on Squarespace before 2020, then it is most likely using Squarespace 7.0 and you may be wondering if you should upgrade to the latest version. It’s important to note that upgrading is not just a matter of pushing a button and you’re done. Check my expert tips below to see when the time is right for you.
Note: If you are not sure which version your website is on, login to your website and go into the Pages menu. Scroll down to the very bottom of the left panel and it will say the version number at the bottom.
Jump to:
Upgrading to Squarespace 7.1 is not as simple as you might think
In the normal software world, a single point version change is nothing too major, and you may be accustomed to tapping the Update button on your phone, leaving it for a short while, and when you come back, all is finished and not too much has changed. Unfortunately, that’s not the case for Squarespace when upgrading from version 7.0 to 7.1 - this latest version should really be called 8.0 because the changes are so profound and the foundation of the platform has changed.
The way I explain it to clients is to say it’s like Squarespace 7.0 speaks Spanish, but Squarespace 7.1 speaks Portuguese. So while some things are very similar, they are fundamentally different, and translating from one to the other is necessary. There is an upgrade tool to help with this, but even with this tool, there are some manual interventions required in pretty much every instance. It’s not something you can expect to do in an hour or two.
Not all Squarespace 7.0 websites can be upgraded to version 7.1
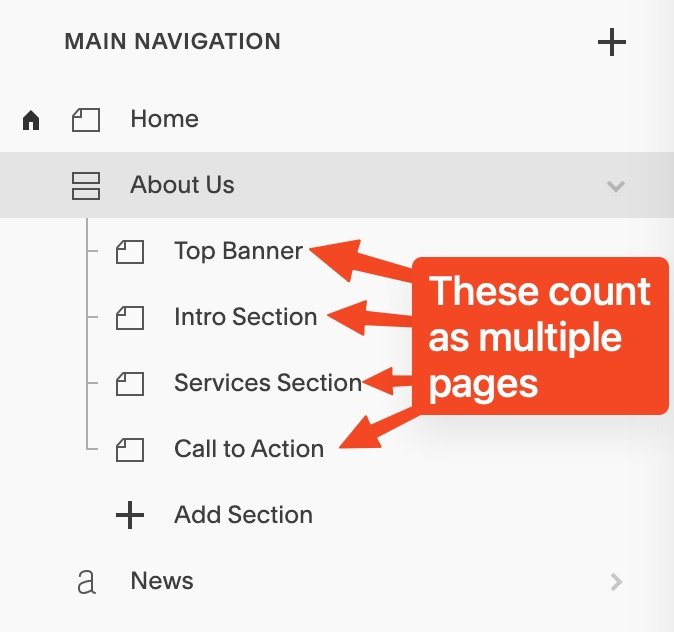
A single Index page on 7.0 counts as multiple “pages” in the upgrade tool
If you have a large website or you have a website that uses lots of Index pages in version 7.0, then you might not even be able to upgrade at all. The upgrade tool has a limitation of 100 pages - or rather, 100 pages and/or sections of Index pages. So even if you only have 15 or so Index pages that have lots of sections, you may be unable to use the tool at all. Luckily, individual blog posts or products don’t count towards this page limit, but every other page type does - even if those pages are disabled or sitting in your Not Linked section.
In the example screenshot shown here, the website has an About Us page that is an Index page - that is, a compound page made up of multiple sub-pages that act as sections (horizontal strips) of the compound page. You can tell it’s an Index page because the icon of the About page is the horizontal boxes with a tree structure. Every section (piece of paper icon in the tree structure) counts as a “page” when it comes to your 100 page limit, even though these are not actually standalone web pages, just parts of a long scrolling page. The easy way to remember it is that every time you see the piece of paper icon, that counts as a page - as does the “a” icon (blog), the gallery icon, the shop icon and the event calendar icon.
If you are beyond the 100 “page” limit, then you will get an error message if you try to use the upgrade tool. The only way to upgrade will be for you to delete some pages (or sections of Index pages) from your website, or to work with a Squarespace expert such as myself who can use specialist developer tools and their relationship with Squarespace support to assist with workarounds.
What are the main differences between Squarespace 7.0 and 7.1?
Differences in the way pages are built
One big difference between Squarespace version 7.0 and version 7.1 is the way you build pages. In version 7.0, you have limited layout options due to the 12-column grid that acts as a hidden infrastructure beneath all page elements, and you need to use spacer blocks to limit the sizes of content blocks. If you have found limitations and frustrations with the way you can move things around pages to create layouts, then you might want to consider upgrading to 7.1.
In version 7.1, you can use the new layout creator called Fluid Engine. With Fluid Engine, there is a 24-column grid that lies beneath all the page elements, and you can drag the corners of content blocks to change their size and shape. You can also overlay content blocks so they overlap one another, and there is no such thing as a spacer block anymore.
Examples of premade starter layouts in Squarespace 7.1
If you don’t want to use Fluid Engine, then you can continue to use the “Classic Editor” - that is Squarespace’s name for the layout creator from version 7.0. In fact, when you upgrade using the Squarespace upgrade tool, all pages are converted to Classic Editor layouts so you won’t have to learn to use Fluid Engine right away. Squarespace does this to make the upgrade process less intimidating and allow users to stick to a system they’re comfortable with at first.
However, when you create any new pages, these will use Fluid Engine by default. This can be confusing if you have a mixture of some Classic Editor and some Fluid Engine sections.
When creating pages or adding to pages, you will also have a huge range of pre-made layouts to choose from. This can make it much quicker to create attractive page layouts than starting from a blank canvas.
Lastly, you can say goodbye to the rather confusing way of creating compound Index pages that you may have gotten used to in version 7.0 - there is no such thing as an Index page in Squarespace version 7.1. Instead, you now have page sections (parts of a page) that can be saved for use elsewhere on your website. Nice!
Differences in the way mobile layouts are handled
In Classic Editor (version 7.0), mobile layouts are created automatically by the system; you don’t have to do anything. However, in Fluid Engine (version 7.1), mobile layouts are not automatically created in a way that looks right. You will need to design every page twice: once for mobile and once for desktop view. This point should be flashing red with big arrows pointing to it, because if I had a dollar for every Squarespace 7.1 website that I visit these days where the mobile view has not been designed correctly, I could retire on an island sipping from a coconut right about now.
There is a benefit to having to design things twice: you now have the ability to control the appearance of your page’s mobile view independently of the desktop view. For example, if you want a photo to appear smaller on the mobile view, or you want the button to come before the text, you can do that. You can even hide elements behind other elements, so they don’t show on mobile at all.
Differences in the way templates are handled
In Squarespace 7.0, a “template” is the name for the aesthetic rules and features offered on your website, and each template was fairly rigid with a limited set of controls. If you wanted your logo to appear on the left, or you wanted your blog listing pages to display differently, you would most often need to choose a different template. Some templates had different features than other templates, and it was quite confusing to know which template to choose in order to get the appearance and features that you wanted.
In Squarespace 7.1, there are no real “templates” anymore. So although Squarespace has a gallery of “templates” for Squarespace 7.1, these are not true templates as we had come to know them previously. In Squarespace 7.1, a template should actually be called an “aesthetic starting point”, because the only difference between one template and another is the aesthetic appearance. Templates no longer have different features; all features and functions are available all the time, regardless of which template you use. So, you could start from the Kusa template and tweak the fonts, colours and other style controls and actually end up with a website that looks exactly like the Ortiz template.
You can even use AI to create your aesthetic starting point in version 7.1 - and if you do so, it means your website doesn’t really have any template at all. The same is true if you upgrade your 7.0 website to version 7.1. The upgrade tool will do its best to replicate the colours and fonts of your old website, and you will not have any template associated with your new 7.1 website.
What are the main benefits of upgrading to Squarespace 7.1?
Design flexibility
The main reason most clients choose to upgrade to version 7.1 is to take advantage of the better design functions that are available on that platform. So, if you are considering doing a website refresh or redesign and you have a 7.0 website, that is the ideal time to do the upgrade. It will be a lot easier to achieve modern web designs using the finer controls and much wider toolset that you will have on Squarespace 7.1 - for example, using shape blocks, overlapping elements, colour themes that allow for different coloured backgrounds in different page sections, style-able section dividers, ability to change colour or highlight text, add drop shadows and so much more. The 7.1 Site Styles panel also allows for a much more granular level of control over fonts and colours than any 7.0 template.
Squarespace 7.1 List Sections make Team pages easier
New page/section/content types
Squarespace 7.1 has new types of pages unavailable on version 7.0 including online courses, video libraries, paywalled pages for members only, and portfolio pages. It also offers new content blocks/sections that make it much easier for you to do things like create a Meet the Team page, a slider of customer testimonials or client logos, or choose from multiple different blog layout options. You can even save incrementally as you work, and of course you can save sections to reuse them on other pages or save them as a backup if you are making big edits.
E-commerce benefits
If you have an e-commerce website on Squarespace version 7.0 then the argument to upgrade is even more compelling. There are loads of new features for product/service/shop pages in Squarespace 7.1, including the ability to have up to 10,000 products per shop page, up to 250 variants per product, nested categories, a range of different product detail page layouts, different formats for content, waitlists for out of stock items - and so much more.
Future features
Perhaps most importantly, all future releases will be launched on the 7.1 platform and not the 7.0 platform. This means that you will be able to use new tools, features and functions that we can only dream about right now. The development focus for Squarespace is to improve the 7.1 platform; they will only be maintaining (not developing) the 7.0 platform moving forward. If you’re still on the 7.0 platform, you are already missing out on so many features, I can’t list them all here. And that list is growing every day.
Why would someone NOT want to upgrade to Squarespace 7.1?
Steep learning curve
With greater controls comes a bigger learning curve. Some clients find that the sheer number of options can feel a little overwhelming. If you are not prepared to put in some time learning how to use the new system, you may find that now’s not the time for you to upgrade. This is particularly true when it comes to the Site Styles - the aesthetic controls for your website. There are more knobs to twiddle here than in a 747 airplane cockpit - and it can be just as confusing. If you’re not a web designer by trade, then I highly recommend you consider working with a Squarespace expert to help you with this aspect, as it can mean you don’t need to learn the hardest part.
Complicated upgrade process
The upgrade process is not designed for DIY users. Multiple people who tried to upgrade on their own had to reach out to me for help because it was not clear exactly what they needed to do, which elements could or couldn’t be tweaked during the upgrade process, and which things needed to be fixed once the upgrade was completed. Several people had started the upgrade and had to abandon it; others had pushed through, but the result was a very unprofessional looking website. And there’s no way to roll back - the upgrade is a one-way street.
If you have a lot of custom code on your website, this can exacerbate matters since the platform is fundamentally different. This means that most of the time, custom code made for Squarespace 7.0 is not applicable to Squarespace 7.1 and sometimes there’s no equivalent available.
This is one instance when it can really pay off to work with a pro. I’m not saying this to sell my services, but rather to warn people of the risks of a DIY upgrade. I’ve seen too many people get burned and then contact me in a panic when they are stuck with a live upgraded website that they are ashamed of, and nothing they can do to get their old site back.
Certain features no longer exist
If you are using any of the following elements on your website, you may want to think twice about upgrading, because these do not exist anymore on Squarespace 7.1:
Gallery Pages and Gallery Blocks do not exist on the Squarespace 7.1 platform; these have been replaced by Gallery Sections - but Gallery Sections have certain limitations that Gallery Blocks did not have. For example, you can no longer have videos in Gallery Sections, nor can you have galleries in blog posts anymore (unless your site is created by a Squarespace Circle member, like me - so if you work with me on your upgrade, this is a non-issue). And there are less options for displaying text to accompany gallery images. Gallery Sections cannot pull from a “master” gallery and automatically update on every page like Gallery Blocks could. And Gallery Sections have a different approach to mobile view that may not be desirable.
Blog sidebars and share buttons do not exist on Squarespace 7.1, which makes that version less appealing to bloggers and influencers, especially if your blog is monetised and you need sidebars for running ads. Certain templates also had the ability to feature certain blog posts in a slideshow; other templates had a percent read pie chart to show how much further you had to go to read a post. These features are no longer available on Squarespace 7.1.
Another common element that many websites may find lacking is the ability to have a secondary navigation. This was particularly useful for larger websites or those with multiple languages or private areas that you need to login to. There is only one navigation area on Squarespace 7.1.
There are some workarounds for the above, so if one of these things is stopping you, then you might want to get in touch with a Squarespace expert who can guide you through possible ways to achieve something similar on Squarespace 7.1
Is the time right for me to upgrade to Squarespace 7.1?
It’s important to note that Squarespace has promised to support the 7.0 platform indefinitely. This means there is no immediate need for you to upgrade your website if the time isn’t right. Broadly speaking, I normally recommend that people consider upgrading in any of the following circumstances:
You are considering a website redesign anyway, particularly if you are considering doing a redesign with a professional Squarespace web designer.
You have reached some limits with your online shop; it’s possible that the new features on version 7.1 will free those up.
You want to take advantage of having a more modern website and you are prepared to spend a bit of time learning a new system.
You don’t want to miss out on new features and functions. Only the latest platform will receive these sorts of improvements.
Hopefully the above article has helped you to weigh up the pros & cons of upgrading your website, but if you’re still not sure if now is the right time for you, you might want to consider booking a Quick Help Session where we can discuss your exact situation, look at things in a bit more detail and I can advise you on the best approach.