Avenue Squarespace Template Analysis
Helpful notes on the distinctive features of the Avenue template
Updated March 2018
Template Name: Avenue
Avenue was one of the first templates that was released when Squarespace 6 first launched, way back in 2012, which means Avenue is one of the oldest templates still available on Squarespace 7 today.
Why choose Avenue?
Websites have changed a lot since 2012, especially when it comes to designing with mobiles and tablets in mind. Although the Avenue template is fully responsive (meaning it flexes to work on all sizes of device), certain things have moved on, and the newer templates have been created with everything from huge HD screens and mobiles in mind from Day 1. This means Avenue feels a little behind the times, especially when it comes to the amount of elements you can control style-wise - it has one of the smallest sets of design controls of all templates. However, it's still a decent choice for creative portfolios, especially if you don't have a lot of time (or desire) to tweak lots of elements design-wise.
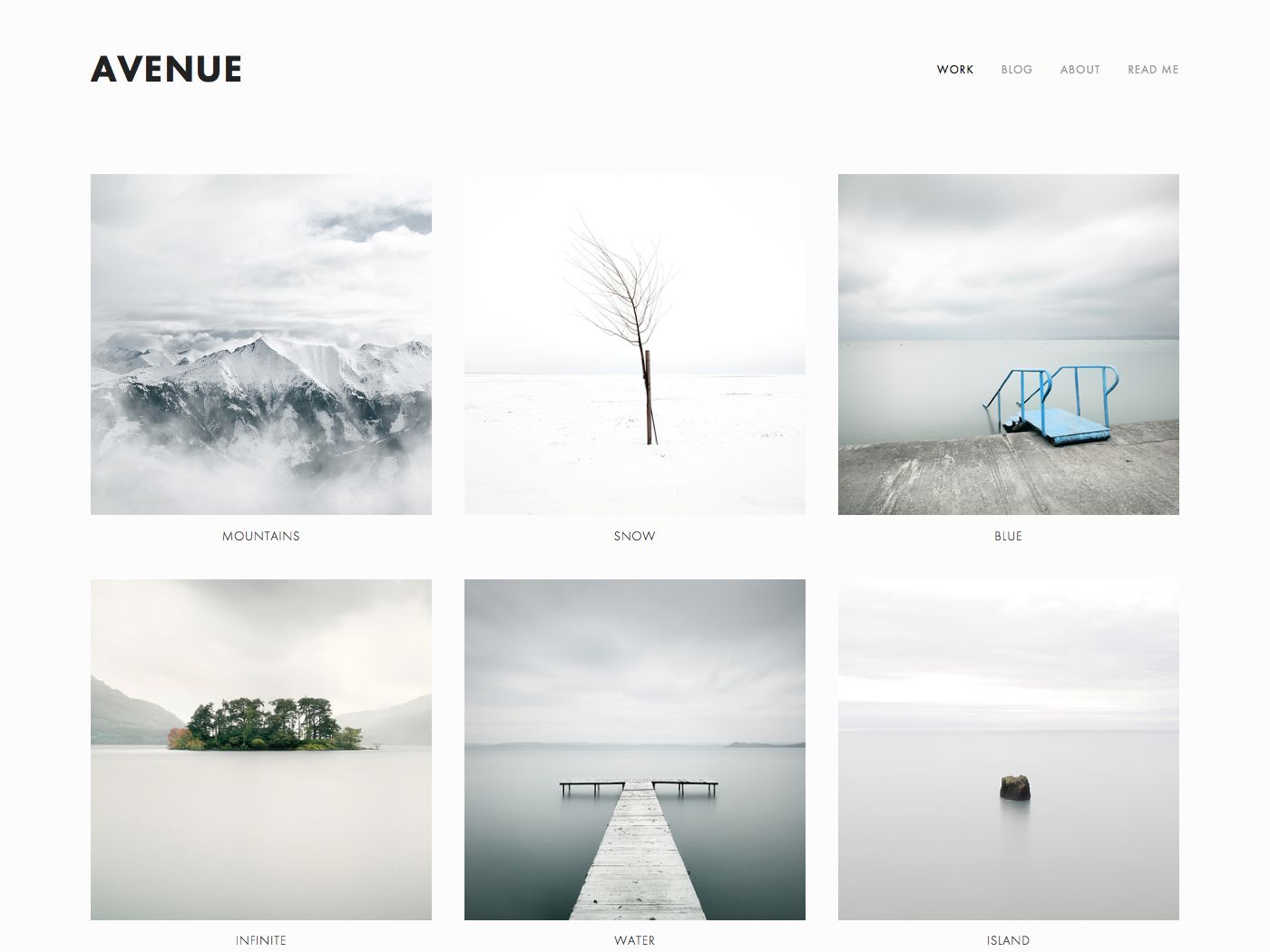
At the time, Avenue was one of the only templates offering a gallery grid - though this is now a default option on all new templates. However, the unique feature of Avenue is that the grid is created from a special page type called an Index, and offers internal navigation back and forth to other items in the same Index. All other templates with Indexes show the index sections as horizontal strips, not a grid.
So if you like this feature (and the repeated grid at the bottom - which you can actually turn off if desired), then Avenue is one of the few templates to offer something like this... although savvy/experienced users like me can create a similar effect using different tools in a different, more flexible template. But for novices, if you are happy with the positioning of elements and the way the demo site looks on all devices, and you want to quickly and easily slot your content into that framework, then Avenue might be right for you.
Final tip: be sure to read my Squarespace Template Bible for further detail on what templates do and don't control - and how to avoid the single biggest mistake people make when choosing a Squarespace template.
| Strong Point / Best For… | Portfolio sites that want a clean grid layout to show many projects, each with descriptive text. |
| Design Notes | Full-bleed canvas with minimal design elements and plenty of breathing space. Many style controls. |
| Homepage | Standard. Demo uses Index grid, with each item opening above the full grid. |
| Index Page | YES, any page type (Galleries or Pages). Has a special grid layout. |
| Sidebars | 1 sidebar, blog only. Choose left, right or hidden. |
| Header | Minimal header: just logo, tagline and navigation, with plenty of padding. |
| Header Images (Banners) | NONE |
| Site Tag Line | Yes |
| Main Navigation | Horizontal nav at top, left, right or centered with logo. |
| Fixed Navbar? | NO |
| Other Navigation | NONE |
| Social Icons | Bottom footer right, or hidden. Change icon style and size. |
| Footer | Standard. Only padding can be adjusted. |
| Page Titles & Descriptions | NO |
| Gallery Design | Slideshow only. No settings to adjust except slideshow controls. EXCEPT for Galleries within an Index: those are stacked only, with page title/description in faux sidebar. |
| Gallery Display | No image title or descriptions. |
| Gallery image title display | no |
| Gallery image description display | no |
| Thumbnail image shown in blog Excerpt? | NO |
| Location shown in blog post? | NO |
| Blog Notes | Full text of blog posts show in blog home. |
| Promoted Blocks? | YES |
| Products Notes | |
| Other Features / Notes | Gallery display is different for pages within an Index and those not in an Index. Normal Gallery page = sideshow. Gallery within Index = full-size vertical grid. One of the few templates with the ability to have a page-specific header/footer that allows you to add content blocks to pages above/below the normal page content. This may confuse some people. |
| Similar to… | Flatiron, Wexley |
Visit Squarespace and start building your site now. Or, get in touch if you’d like me to help you.